Thật may mắn, đáp ứng được nhu cầu của đông đảo blogger/ webmaster, Facebook đã nhanh chóng cho ra mắt sản phẩm “chính chủ” với tên gọi Customer Chat Plugin. Giờ đây, khách hàng đã có thể tương tác với bạn ngay trên website giống như những ứng dụng live chat truyền thống khác.

Làm thế nào để có được 1 widget như vậy trên blog/ website của bạn? Ngay sau đây là hướng dẫn chi tiết.
Mục lục
- Các bước tích hợp Facebook Chat cho website
- Bước 1: Thêm ứng dụng mới
- Bước 2: Tạo ID ứng dụng
- Bước 3: Cài đặt thông tin cơ bản
- Bước 4: Nhập URL chính sách quyền riêng tư
- Bước 5: Cập nhật trạng thái ứng dụng
- Bước 6: Thiết lập nền tảng Messenger trên FanPage
- Bước 7: Nhập ID ứng dụng
- Bước 8: Thiết lập tên miền hợp lệ xuất hiên Customer Chat
- Bước 9: Thiết lập Plugin chat với khách hàng
- Bước 10: Thiết lập ngôn ngữ và Tin nhắn chào mừng
- Bước 11: Chỉnh sửa màu sắc biểu tượng Messenger
- Bước 12: Lấy mã và Hoàn tất
- Nhúng mã code vào Blog/ Website
Các bước tích hợp Facebook Chat cho website
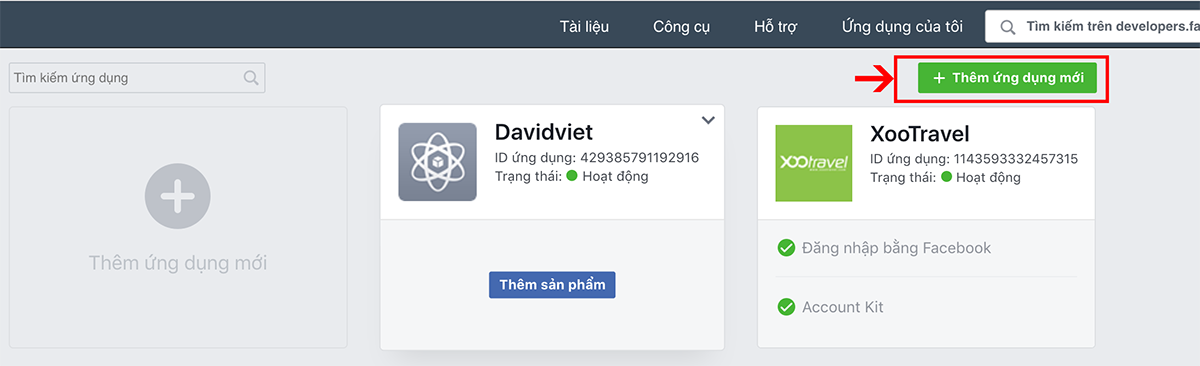
Bước 1: Thêm ứng dụng mới
Đầu tiên, các bạn cần phải truy cập vào trang Facebook for Developers và tạo cho mình 1 ứng dụng bằng cách click vào nút Add a New App / Thêm ứng dụng mới.

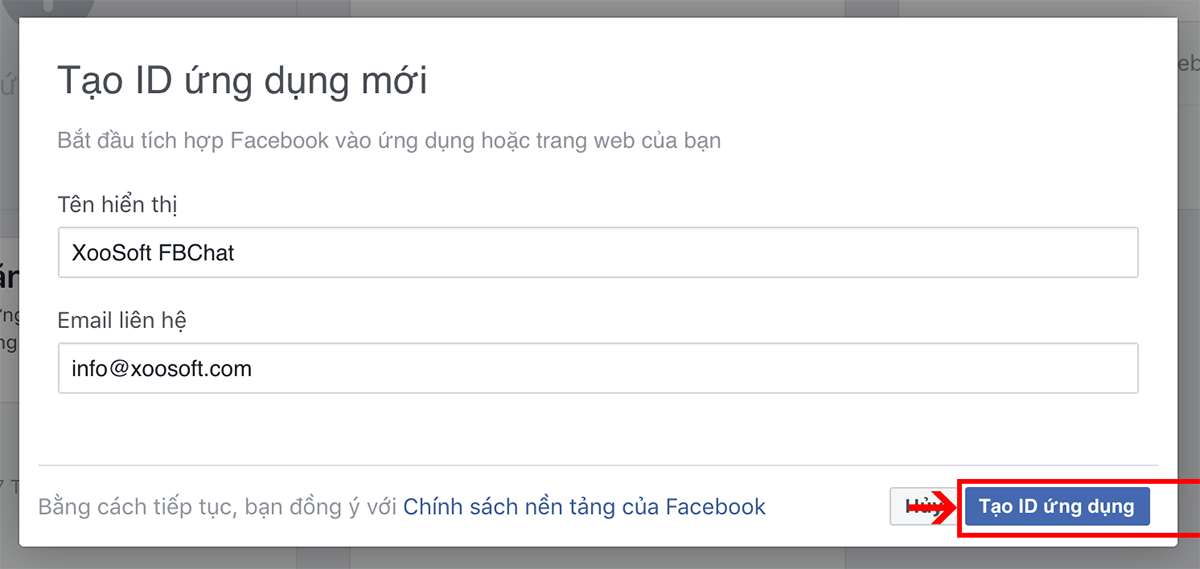
Bước 2: Tạo ID ứng dụng
Một khung pop-up sẽ hiện lên, hãy điền đầy đủ các thông tin được yêu cầu rồi click vào nút Create App ID/ Tạo ID ứng dụng.

Một khung CAPTCHA sẽ hiện lên, hãy nhập chính xác dãy ký tự mà bạn nhìn thấy trong hình để vượt qua bước xác nhận bảo mật.
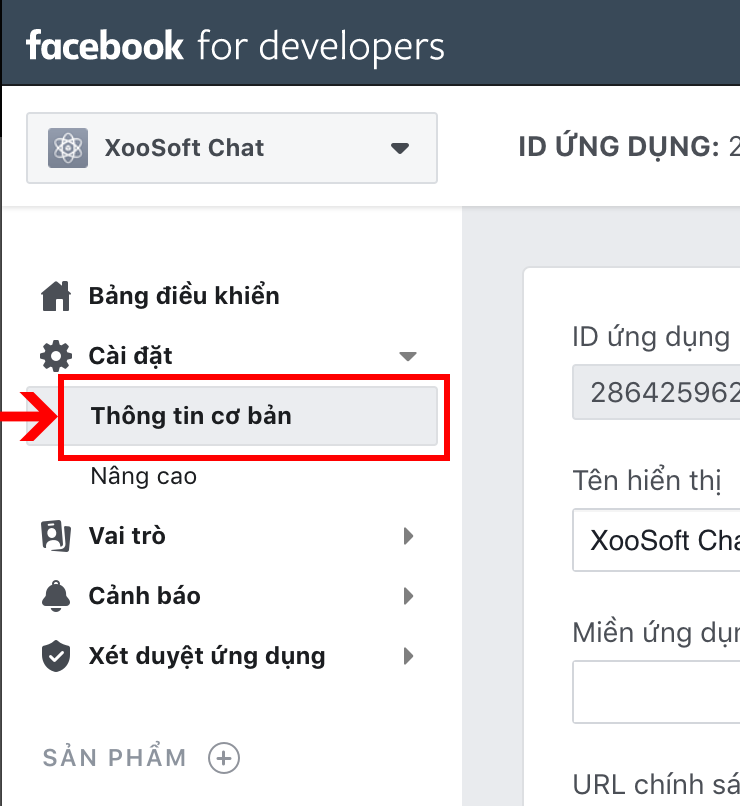
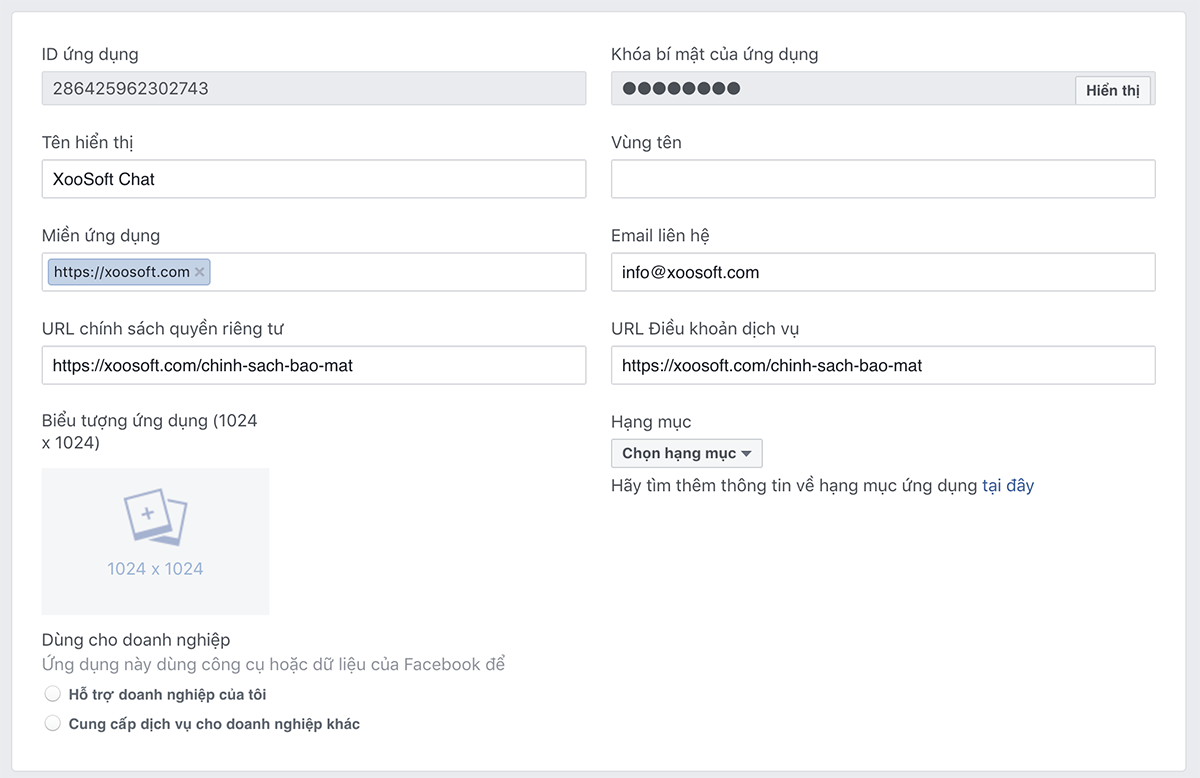
Bước 3: Cài đặt thông tin cơ bản
Trong giao diện quản trị ứng dụng, hãy click vào mục Settings/ Cài đặt rồi chọn Basic/ Thông tin cơ bản.

Bước 4: Nhập URL chính sách quyền riêng tư
Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là Privacy Policy URL (nên điền URL website của bạn). Những mục khác các bạn có thể bỏ qua.

Click vào nút Save Changes / Lưu để lưu lại.
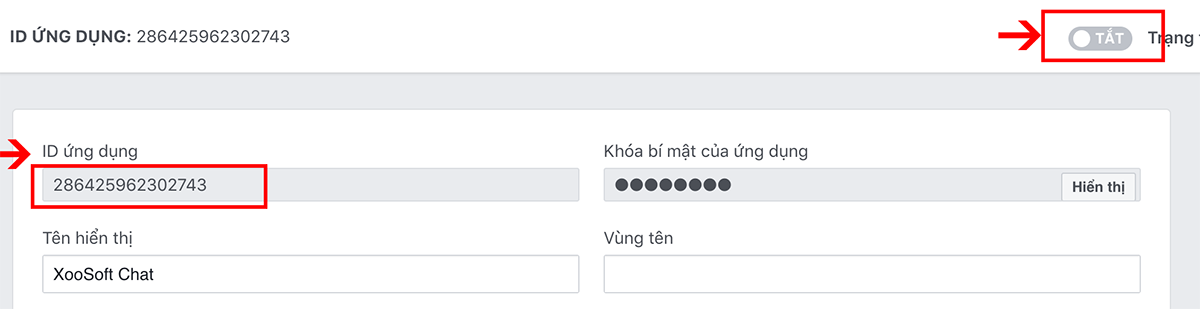
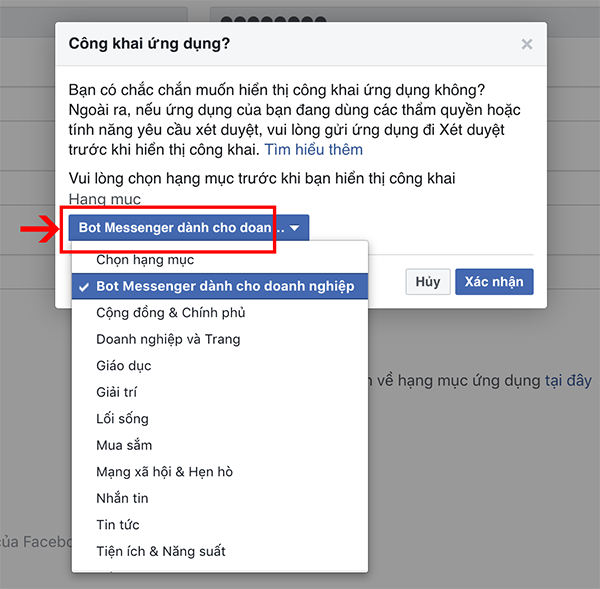
Bước 5: Cập nhật trạng thái ứng dụng
Click vào nút Off để chuyển nó sang trạng thái On (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt).

Click vào nút Confirm / Xác nhận để xác nhận việc kích hoạt.

Nhớ copy App ID/ ID ứng dụng vì nó sẽ được dùng đến trong các bước tiếp theo.
Bước 6: Thiết lập nền tảng Messenger trên FanPage
Truy cập vào trang quản trị Facebook Page của bạn. Click chọn mục Messenger platform/ Nền tảng Messenger.

Bước 7: Nhập ID ứng dụng
Paste App ID mà bạn đã copy ở bước 5 vào mục nhập ID ứng dụng -> Chia sẻ thuộc tính rồi click vào nút Lưu.
Bước 8: Thiết lập tên miền hợp lệ xuất hiên Customer Chat
Điền URL website của bạn vào mục White-listed domains/ Miền được đưa vào danh sách hợp lệ và click vào nút Save/ Lưu. Nếu muốn hiển thị Facebook Customer Chat trên nhiều website cùng lúc, các bạn có thể điền nhiều URL trong mục này.

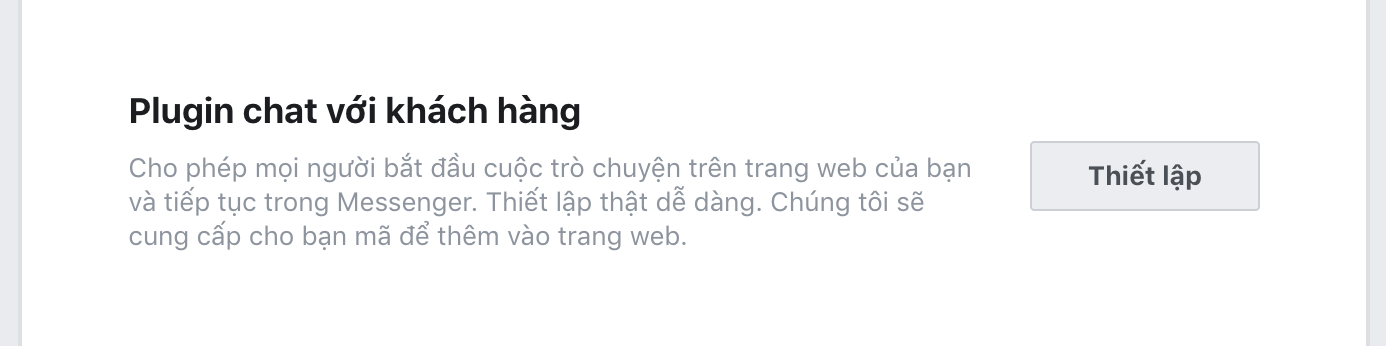
Bước 9: Thiết lập Plugin chat với khách hàng
Click vào nút Set Up/ Thiết lập trong mục Customer Chat Plugin / Plugin chat với khách hàng.

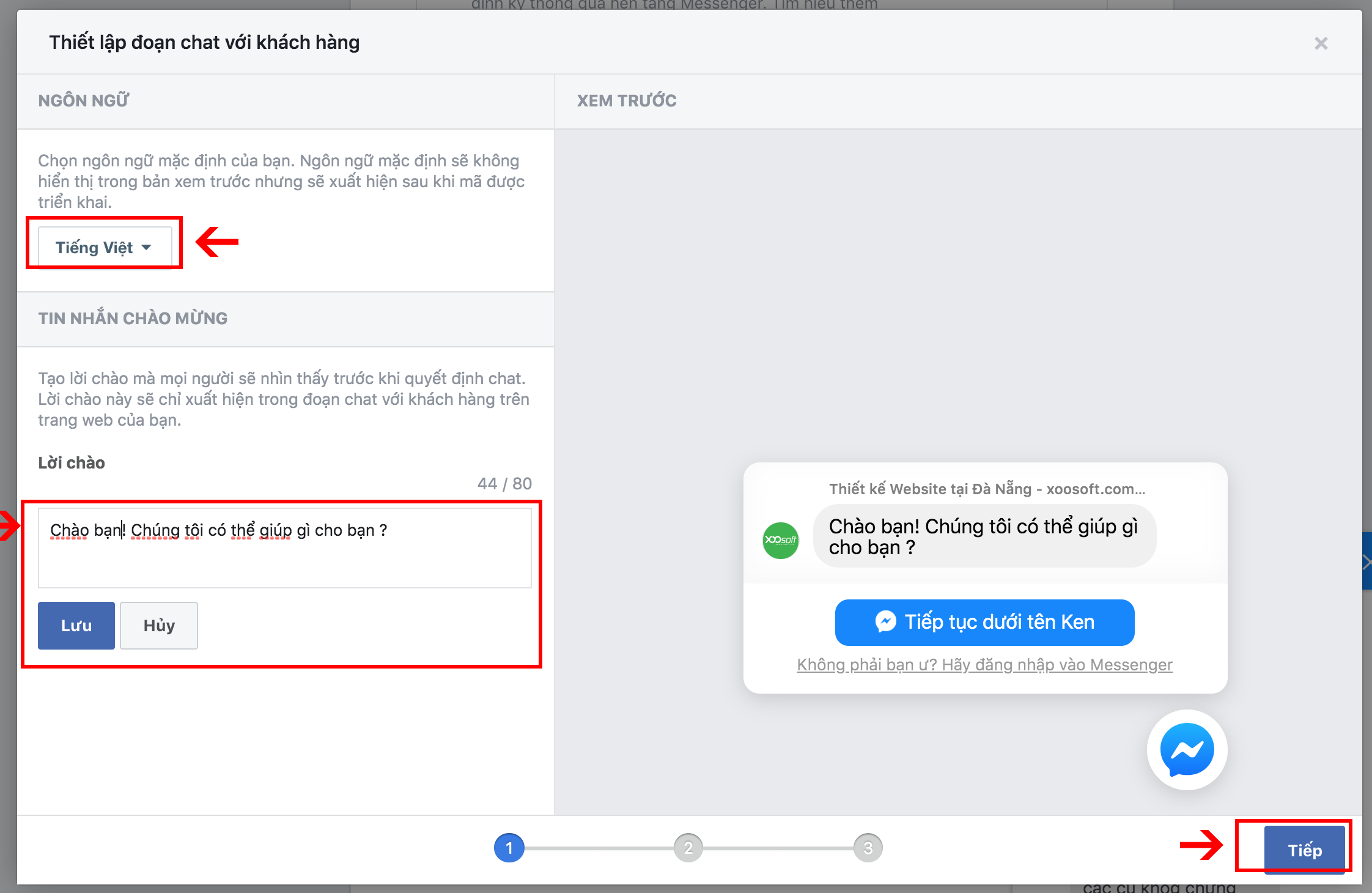
Bước 10: Thiết lập ngôn ngữ và Tin nhắn chào mừng
Chọn ngôn ngữ mà bạn muốn sử dụng cho Facebook Chat trong mục Language/ ngôn ngữ. Nếu muốn thay đổi nội dung câu chào, các bạn có thể click vào nút Change trong mục Greeting Message/ Tin nhắn chào mừng.

Click vào nút Next/ Tiếp để chuyển qua bước tiếp theo.
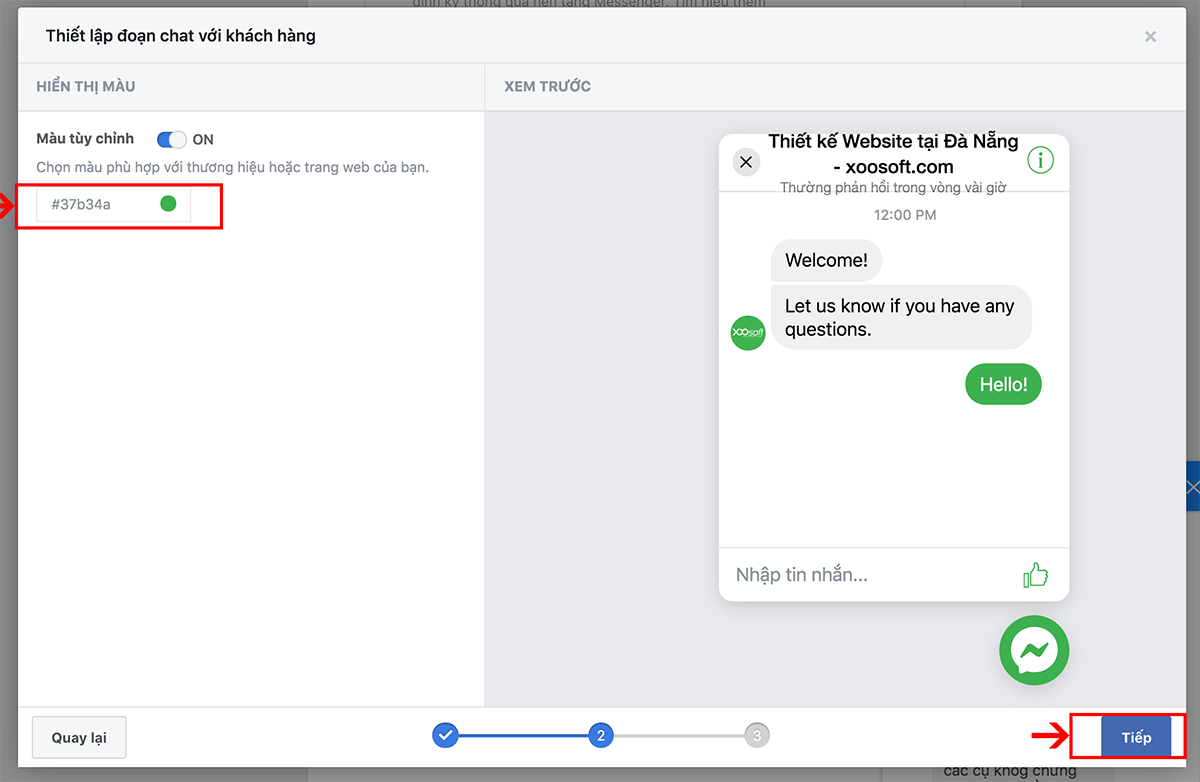
Bước 11: Chỉnh sửa màu sắc biểu tượng Messenger
Nếu có nhu cầu chỉnh sửa màu sắc của biểu tượng Messenger, các bạn có thể sử dụng tính năng Custom colours. Nếu không, hãy click vào nút Next để chuyển qua bước cuối cùng.

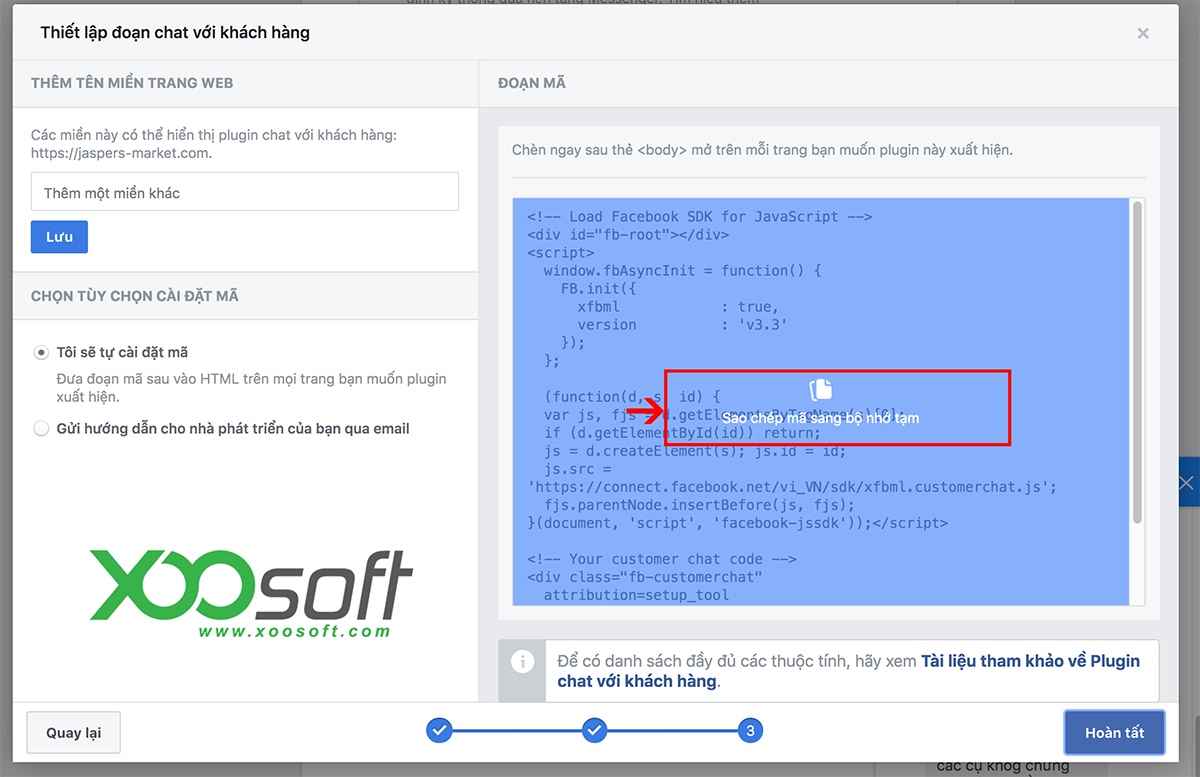
Bước 12: Lấy mã và Hoàn tất
Copy code được cung cấp, tick vào mục I’ve added the code to the website/ Sao chép mã sang bộ nhớ tạm rồi click vào nút Finish/ Hoàn tất để kết thúc.

Nhúng mã code vào Blog/ Website
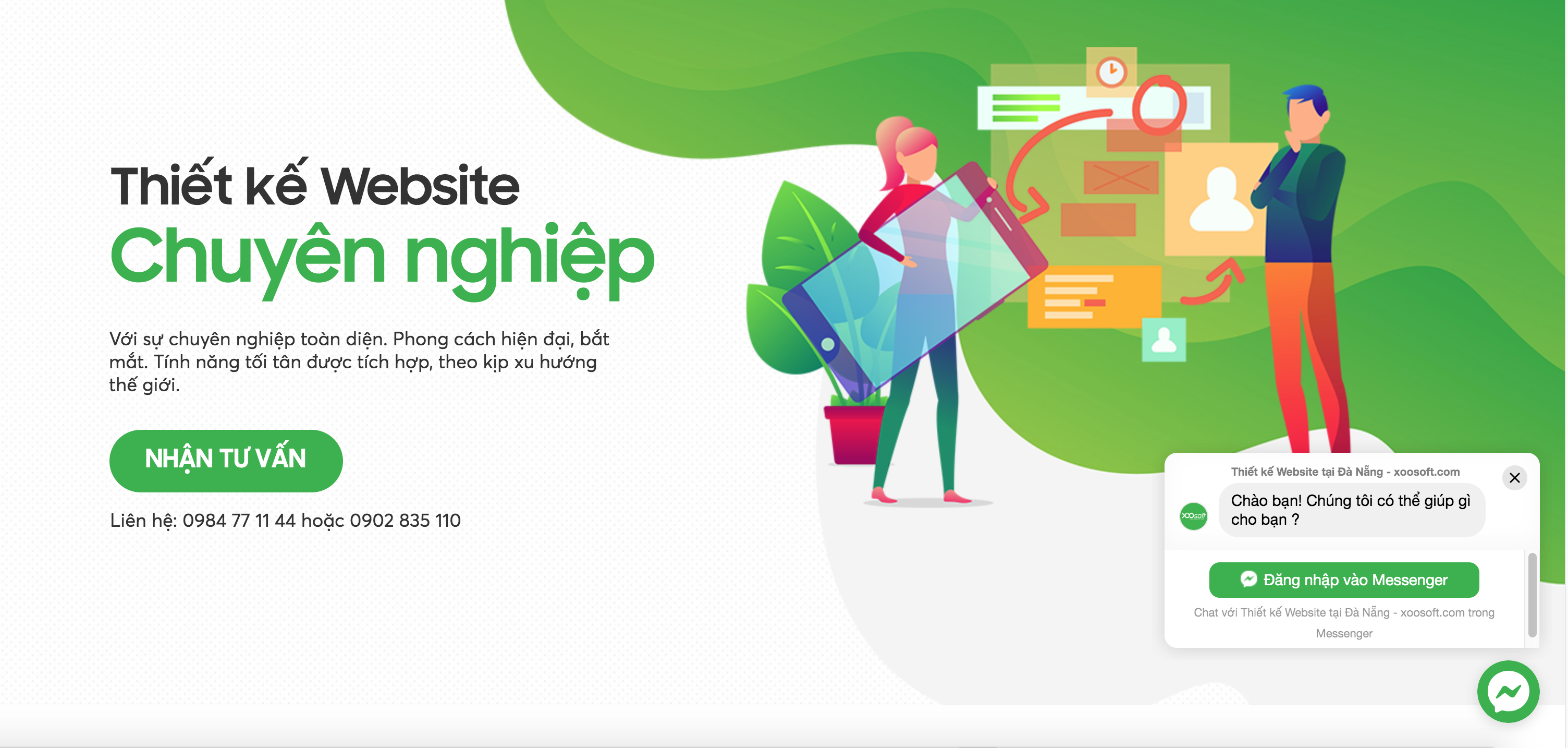
Chèn code đã chỉnh sửa vào Footer của blog/ website. Đối với mã nguồn WordPress, các bạn có thể chèn vào file footer.php của theme hoặc tham khảo bài viết “Chèn code vào Header và Footer của WordPress một cách đơn giản“. Và kết quả nhận được sẽ trông giống như thế này:

Thật tuyệt vời phải không nào? Chúc các bạn thành công!
Bạn đang dùng cách nào để tích hợp Facebook Chat cho website của mình? Đừng quên chia sẻ nó với chúng tôi trong khung bình luận bên dưới.
Nếu bạn thích bài viết này, hãy Follow blog của XooSoft để thường xuyên cập nhật những bài viết hay nhất, mới nhất nhé. Cảm ơn rất nhiều. 🙂

